
【psd配布有】PhotoshopでiOS6風のロックスクリーンを再現する
- Photoshop
- 2018/05/26
PhotoshopでiOS6風のロックスクリーンを再現するテンプレートを作りました。僕は2年前にも似たようなことをやっていましたが今見ると酷いものなので今現在の技術でサクッとやっちゃいましょう。
作るもの

今回はiOS11のステータスバーや時計の位置に合わせたiOS6風のロックスクリーンを作ります。配布するpsdデータでも壁紙レイヤーは別になっているので手間はかかりますがお好きな画像を使うことができます。
必要なもの
- Photoshop(Elementsは非推奨)
- 端末のロック画面のスクリーンショット
作り方
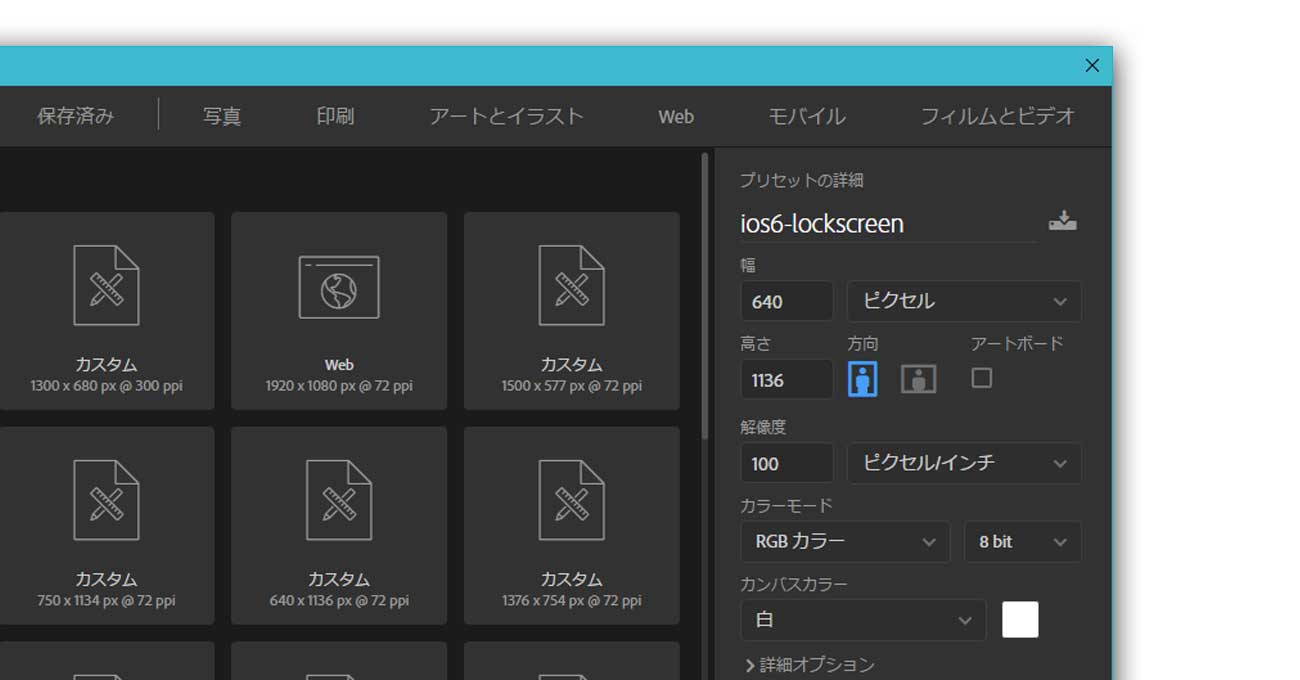
1,端末のサイズに合わせたドキュメントを作成する

まずは端末の画面サイズに合わせた新規ドキュメントを作成します。この時物理解像度ではなくRetina解像度にセットしないとボケボケになるので注意して下さい。
こちらのサイトの『ピクセル』の列を参考にすると良いでしょう。僕はiPhoneSEなので640×1136で作ることにします。
2,スクリーンショットを貼り付ける

作成したドキュメントに用意しておいたロック画面のスクリーンショットを貼り付けます。これは位置合わせに使うだけなので不透明度を50%程度にしておき、作業中は常に最前面に置くようにして下さい。端末の解像度通りにドキュメントを作成していれば調整なしでぴったりはまるはずです。
3,ステータスバーを作る

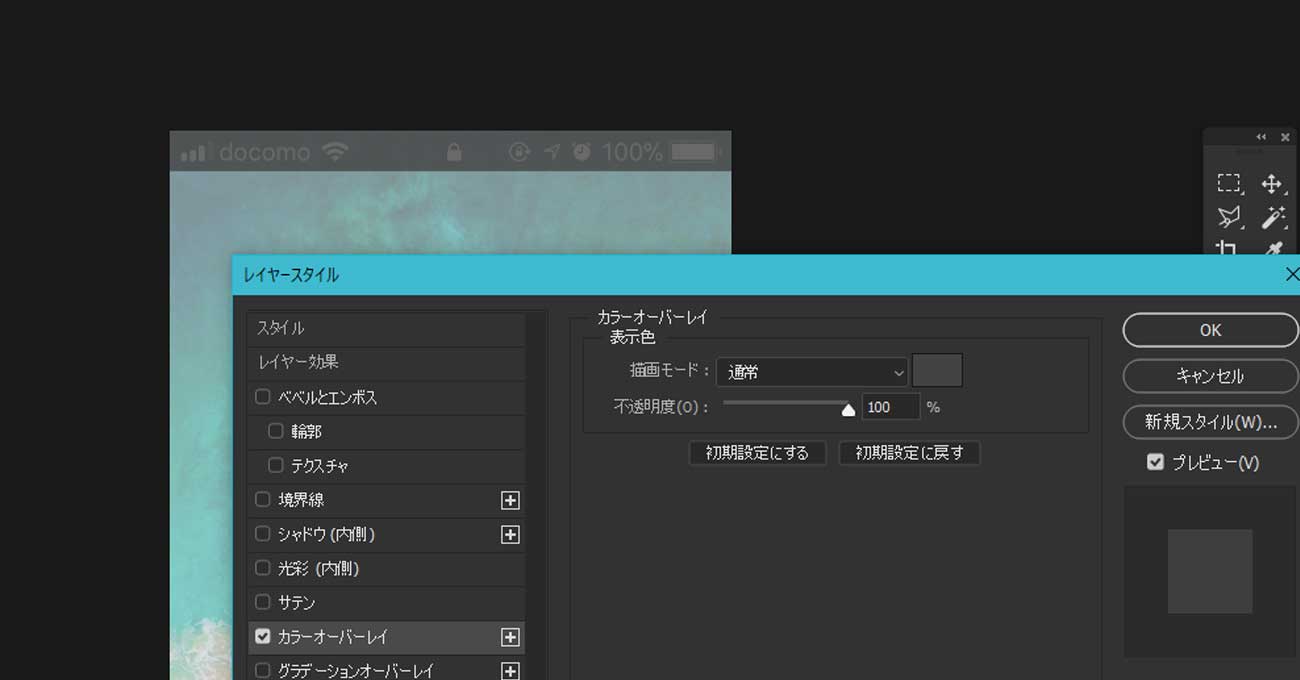
最初にステータスバーを作ります。iOS6のステータスバーは濃いグレーで塗りつぶされているため、ステータスバーのエリアを覆うような長方形を作り、カラーオーバーレイで塗りつぶします。僕は#434343のグレーを使いました。また不透明度は80%にします。
4,時計の背景を作る

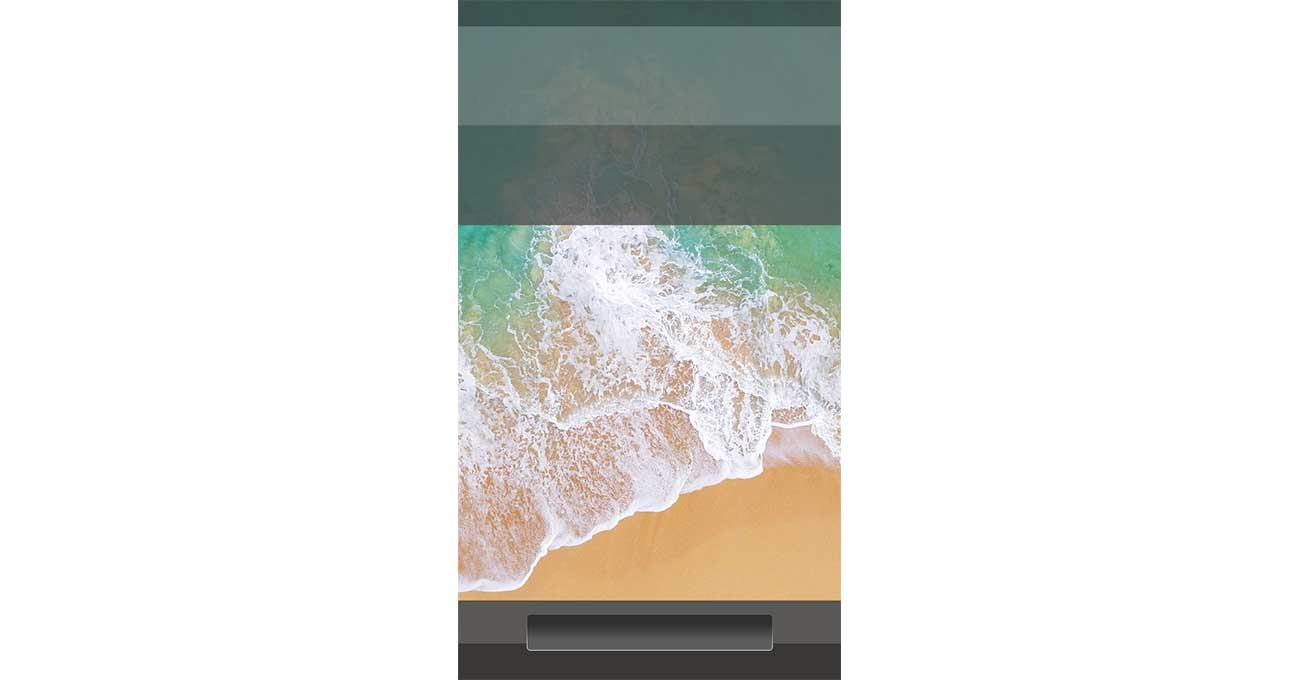
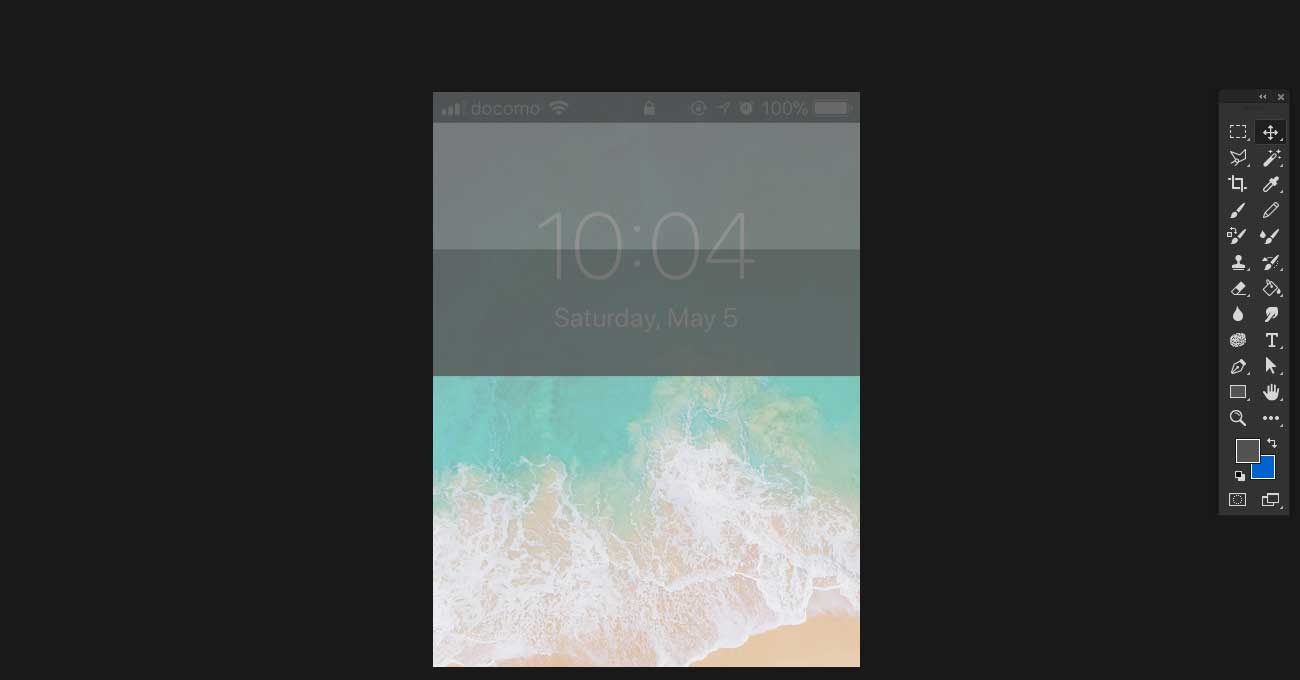
続いて時計の背景のツートンを再現します。同じサイズの四角を2つ作り、上の四角は薄め、下の四角は濃い目のグレーで塗りつぶします。僕は#747474と#535353の2色を使いました。2つとも塗りつぶしたら両方不透明度を80%にします。これで上半分は完成です。
5,ロック解除メッセージの背景を作る

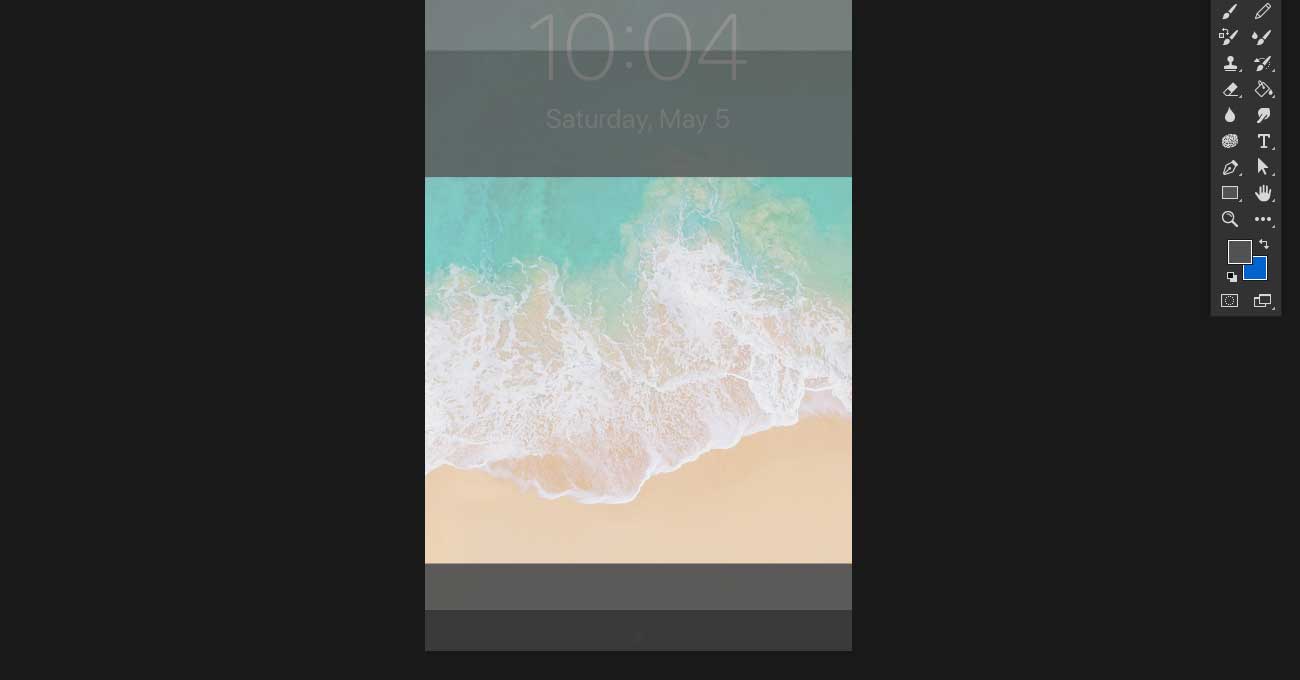
次は下にある『ホームボタンを押してロック解除』の背景です。上記の4番と同じ手順で四角を2つ作り別濃度のグレーで塗りつぶします。ただしここの2つは不透明度を95%にしてください。
僕は次の工程で悩みました。iOS6では『スライドでロック解除』方式なのでロック解除用のボタンがあり、それが溝状のところスライドするアニメーションがあるのですが、最近のiOSではTouchIDを前提にして設計されているので画面を持ち上げるだけで画面が点灯→指紋認証でロック解除ができるようになっているのです。おまけに『ホームボタンを押してロック解除』の文言も2テンポほど遅れて出てくるため、普段使いではあまり目にしません。悩みに悩んだ挙げ句、文字が入るスペース分の溝を作ることにしました。

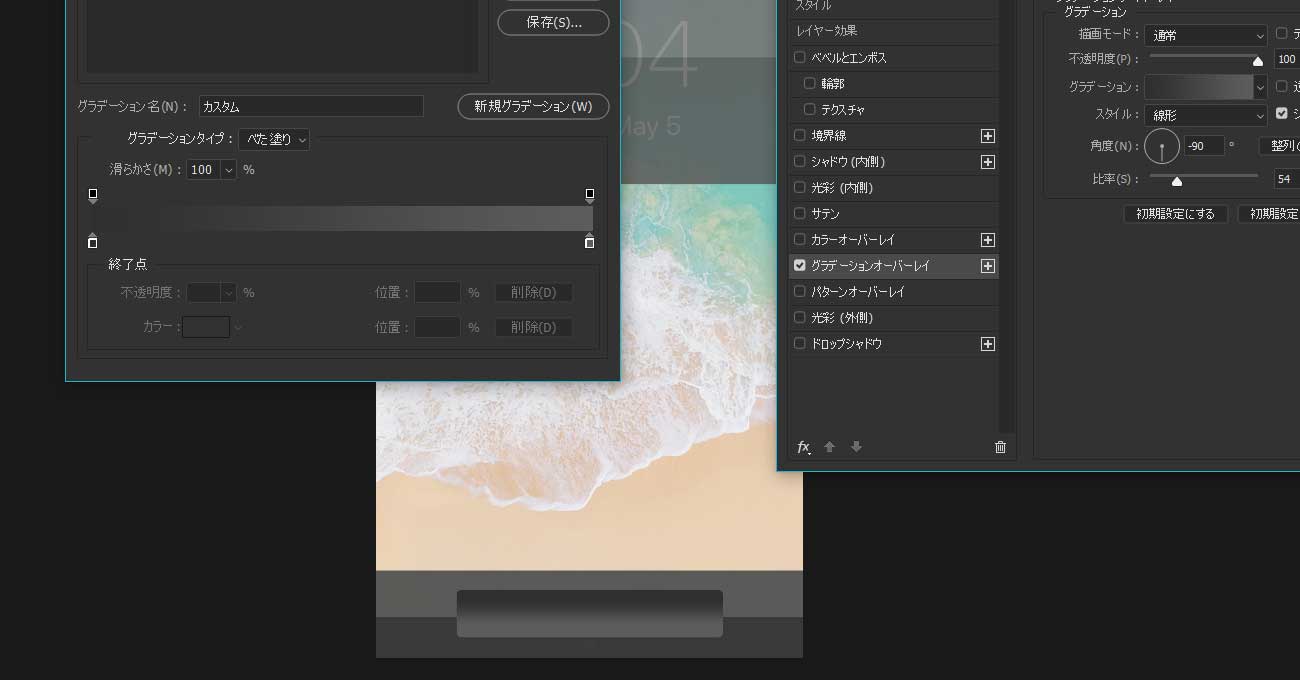
角丸四角形ツールを使い、角丸の半径を7px程度にした四角形を描き、左右中央揃えにします。この四角形は上が濃い、下が薄いグレーのグラデーションで塗りつぶします。
次に、iOS6でのこの四角形をよく見ると下側の縁が白く縁取られているのでこれも再現します。

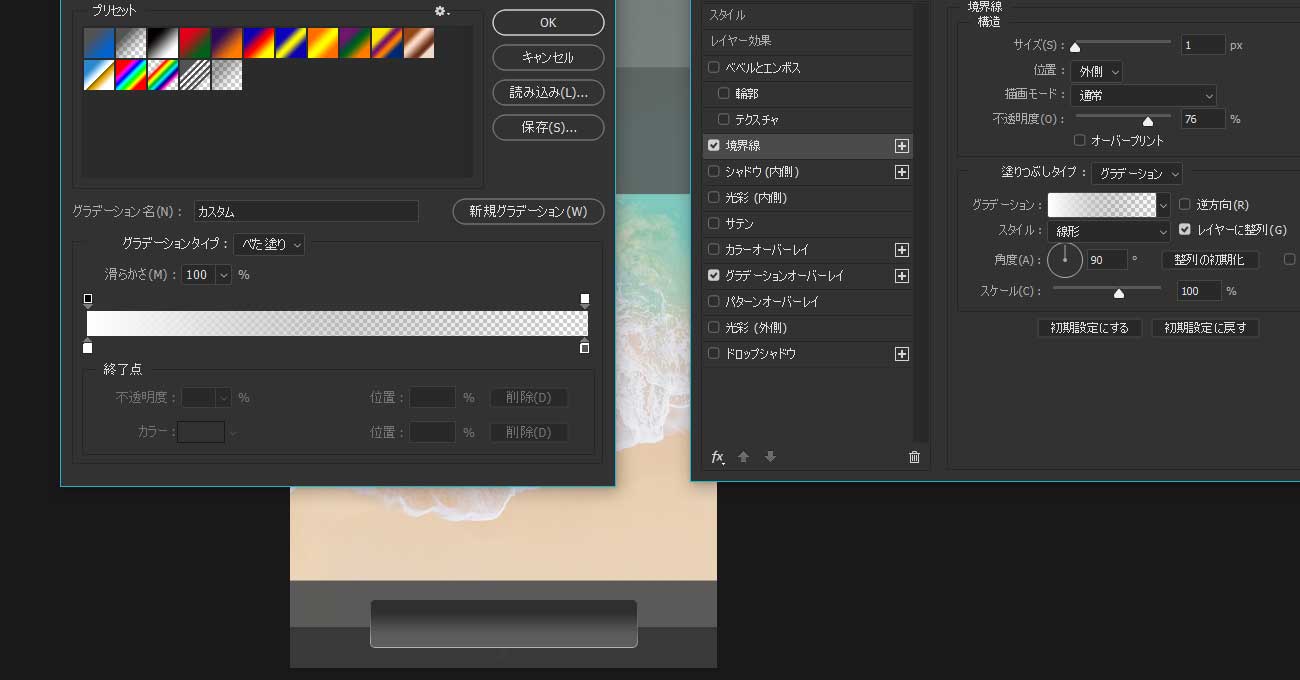
先程の角丸四角形に画像の通り境界線を設定します。
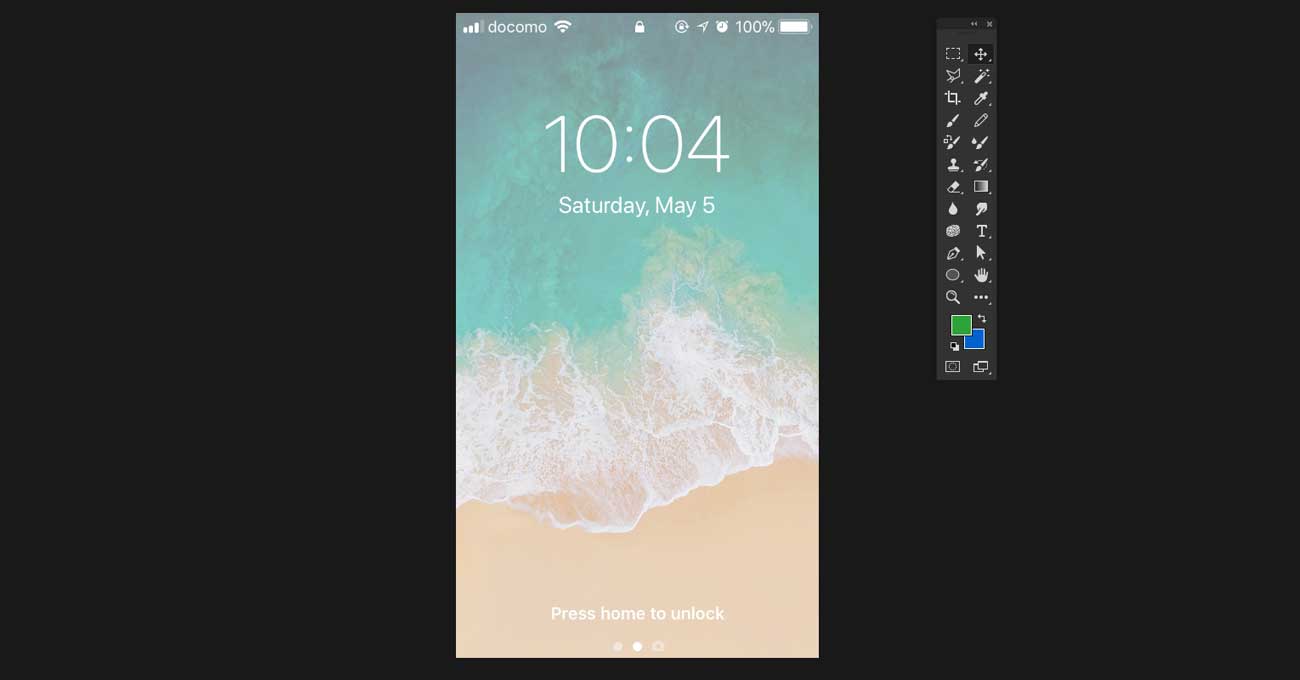
これで完成です!
位置合わせのために置いておいたスクリーンショットのレイヤーを非表示にしてそれより下にお好きな画像を置いて書き出し、iPhoneへ転送して壁紙にしちゃいましょう!
データ配布
僕が実際に使っている完成psdデータを公開します。