
【Photoshop】iOS6のUIもどきを作りました
- Photoshop
- 2016/02/13
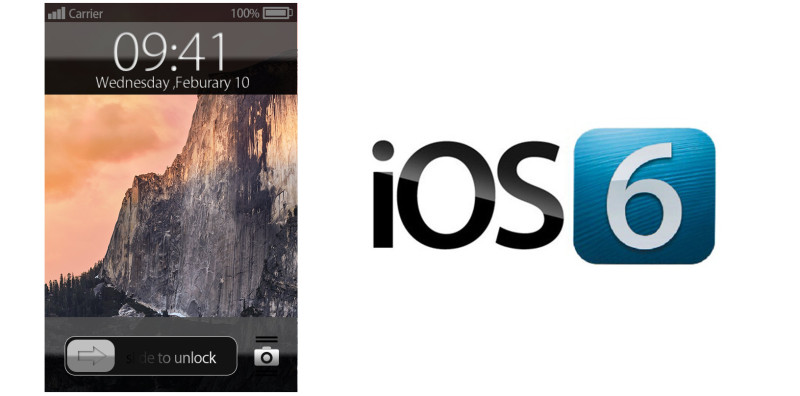
PhotoshopでiOS6のロックスクリーン風のUIを作りました
なぜ6なのか
iOS6と7以降の大きな違いはフラットデザインになったことですが、フラットデザインは比較的簡単に制作できるので、マテリアルデザインのiOS6の方がPhotoshopのトレーニングには最適だと考えました。実際に、フラットデザインはグラデーションを掛ければ終わりですが、マテリアルデザインは光の当たり具合を考慮してグラデーションの比率を変えたり、文字にシャドウを入れたりと大変です。初心者の方であればまずは7系列から始めて、腕に自身のある方は6の方にチャレンジすると良いでしょう。
チュートリアル
基本的に全部図形ツールで描画した図形に比率0%のグラデーションを不透明度90%程度で掛けています。色の濃淡は感覚で調整して下さい。
下のスライドさせる部分の矢印もシェイプツールで描画してレイヤー効果を掛けています。複数パーツはリンクさせてあるので移動は容易です。
『slide to unlock』の文字は横方向にグラデーションを既定の色で掛けています。
カメラのアイコン部分は角丸長方形に上記のような効果を足した後、Shift+丸ツールで真円を描き、境界線を指定、カメラ上部の突起部分は角丸長方形ツールで描画し、下半分を本体部分で隠しています
カメラアイコン上下の線は縦のサイズを1pxの長方形を描画し、『カラーオーバーレイ』を『中央』に指定しています
Photoshopで図形ツールが使える方ならばある程度はわかると思います。Photoshopは『習うより慣れろ』ですので、とりあえず意味がわからなくてもやってみてください。
ダウンロード
僕が制作したpsdを配布します。壁紙レイヤーを用意しているのでカスタムすることができますよ
あとがき
暇つぶし程度に前からやりたいなーと思っていたiOS6のUI製作、思ったよりも上手くできたので配布することにしちゃいました。次はフラットデザインの7も作るつもりですが、そもそもロック画面に技術を要するところがない(壁紙レイヤーつくって文字入れるだけ)のでどうするか検討中です。自分でカッコいいUIを作るのもアリですね!Photoshopは冗談抜きで何でもできると感じている今日このごろです。