
js不要!CSS1行で要素をスクロールに追従させる方法!
- Web
- 2018/11/24
1行だけで要素をスクロールに追従させるCSSを紹介します
これまでのスクロール追従ボックス
昨今の多くのWebサイトはPC向けデザインにおいて2カラム以上のレイアウトを採用しています。ブログ記事などメインコンテンツを置くメインカラムと内部リンクやカテゴリ一覧などを置くサイドカラムです。このブログでも画面横幅が768px以上であれば2カラムで表示されるようコーディングされています。こうしたデザインで気になるのがサイドバーのコンテンツは短くなりがちで、サイドバーコンテンツが無くなった後は画面に表示されるのは左に寄ったメインコンテンツのみとなり、不格好な上にユーザビリティも低下してしまいます。そこで多くの方は関連記事などの要素をスクロールに追従させてると思いますが、これがなかなかの曲者でjQueryの導入が必須と言っても過言ではありませんでした。このブログでのスクロール追従ボックスも前バージョンまではjQueryを使って実装していました。
jQueryを使った際の課題点
jQueryを使ってスクロール追従を実装する場合は、追従させたいコンテンツにidまたはclassを振り、スクロール位置に応じてjsでposition:relativeとposition:absoluteを切り替えるものでした。しかしこの方法だと、インラインでスタイルが書かれるので管理性が悪くなることや、position以外のwidthやtopなどのプロパティもインラインで記述しなければならないのでレスポンシブデザインへの対応が困難です。そこでこのposition:stickyの出番というわけです。
実装方法
以下はasideの中のスクロール追従させたい要素に対してfixed-boxというclassを振った前提で書いてあります。
aside .fixed-box{
position:sticky;
top:10px;
}
解説
一行目のposition:stickyを書くだけで要素が自動でスクロールに追従するようになり、必要に応じてtopで位置合わせをします。topはposition:absoluteの時と同じ扱いです。このプロパティの凄いところは
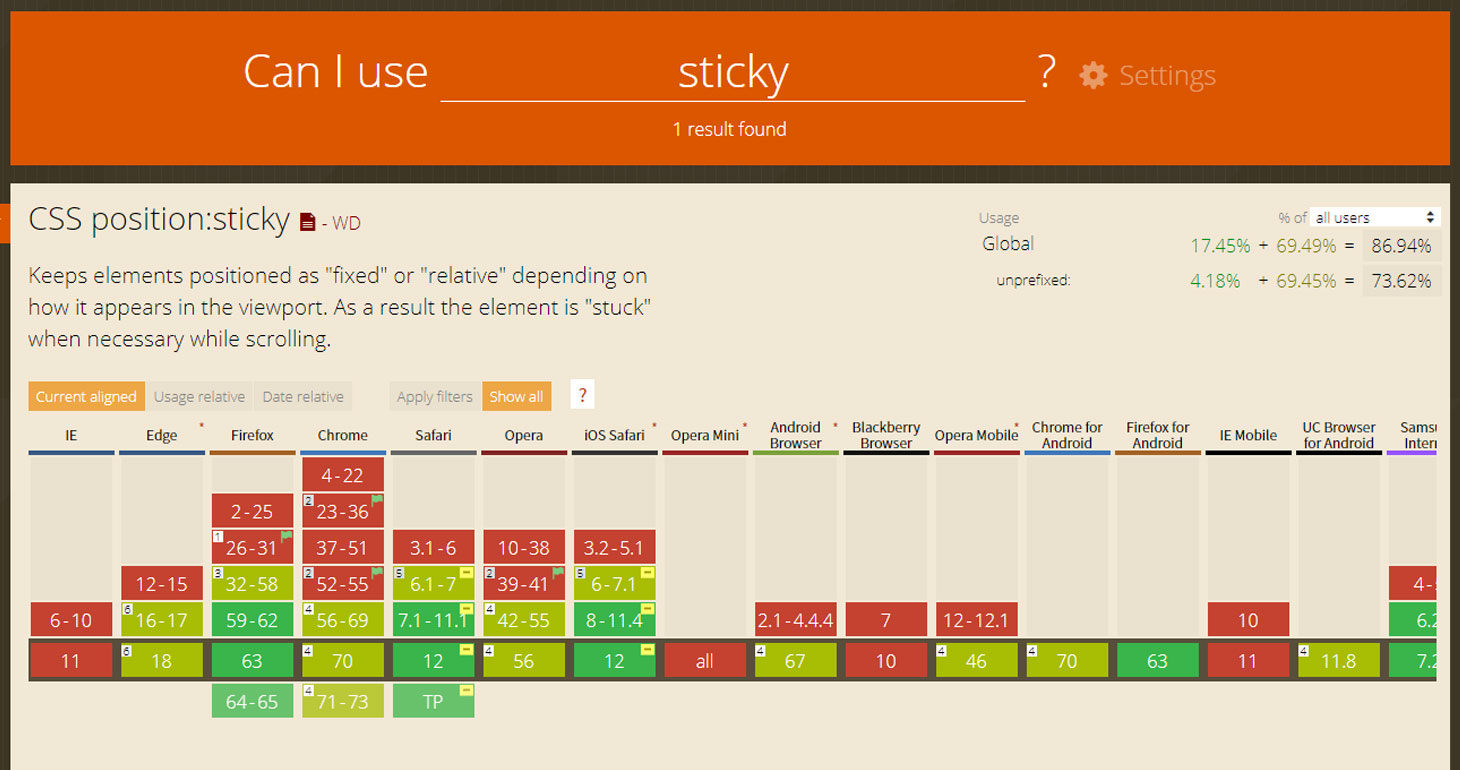
対応状況

2018年11月24日現在、Webkit系のブラウザは一通り対応しているようですが、案の定IEは未対応なのでIEにも対応させた場合はjQueryを使った従来の方法も併用する必要があります。当ブログでは最新技術への対応が遅いIEへの対応はしていないので上の方法のみで実装しています。
様々なデモ
こちらのサイトでは様々な応用方法が紹介されており、大変参考になりました。