
Webデザインのお供に『原色大辞典』を活用せよ!
- Web
- 2015/05/13
CSS3ではよりグラフィカルな表現が可能になり、インターフェースデザインもCSSで完結することが多くなりました。CSSのカラーコードを弄るだけで色を変えられるアイコンフォントも普及しています。そんなときに便利なのが『原色大辞典』というサイトです
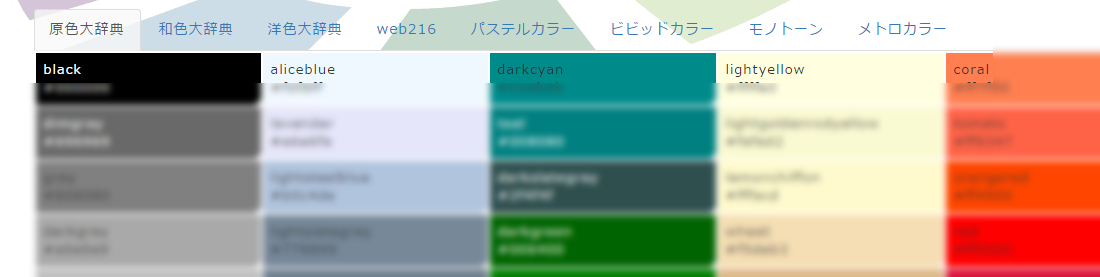
あれ?この色のカラーコードなんだっけ
僕がコーディングしている時に度々当たるこの問題。デザイン時にカラーコードの把握は必須です。そんな時には『原色大辞典』を開きましょう。”ブラウザで名前が定義されている140色の色名と16進数”が一覧表示できます。

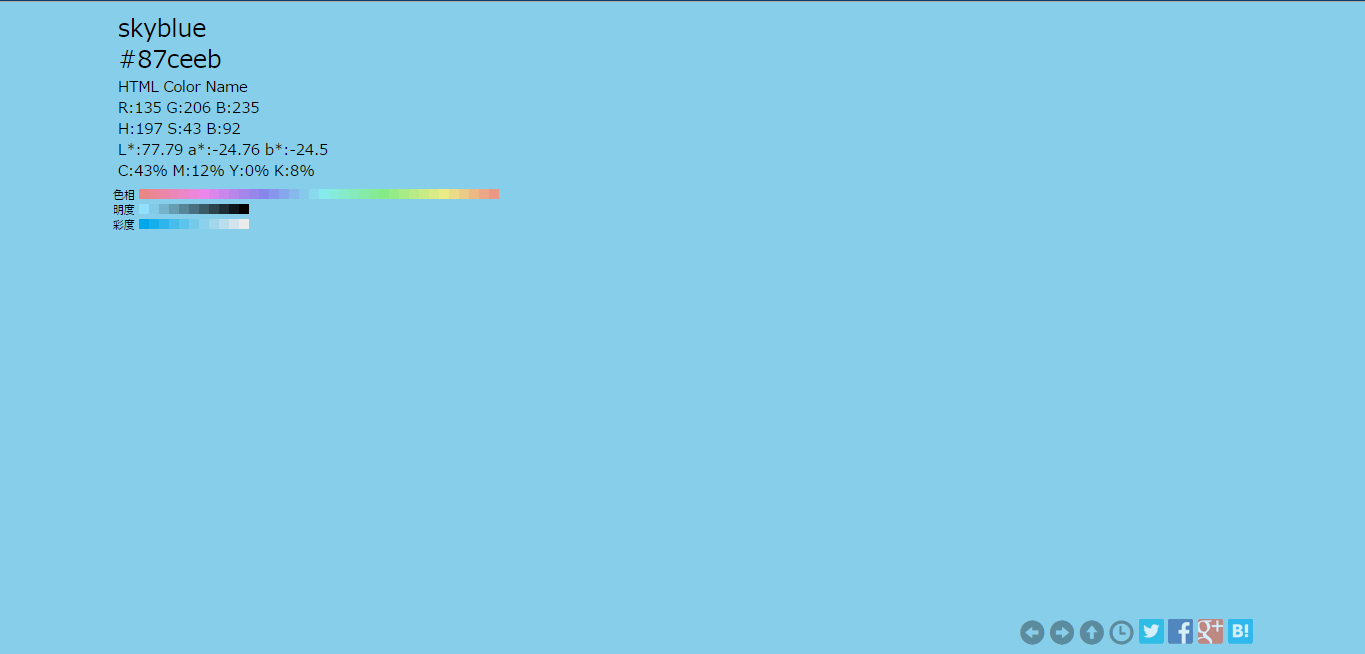
詳細表示も見やすい
カラーコード部分のリンクをクリックすると、クリックした色が全画面に表示され左上に詳細が出ます。詳細にはRGBの値も表示されたりとなかなか便利です。また、詳細表示の下部分にある『色彩』『明度』『彩度』のメーターからどこかをクリックすると、その色にジャンプできます。一覧表示も便利ですが、この画面で確認して次の色を探すときにダイレクトに移動できるのは地味に便利です。

しかも原色だけではない!
このサイトの凄いところは、あれだけの数を網羅する原色大辞典だけではないということです。洋風の『洋食大辞典』や、『和色大辞典』、そしてウェブセーフカラーに絞った『Web216』、若干淡目の『パステルカラー』、『ビビットカラー』や、モノクロの明暗を網羅した『モノトーン』もあります。一番おもしろいのが『メトロカラー』といって、東京メトロの地下鉄のラインカラーや、大阪付近を走る地下鉄のラインカラーを再現したものです。需要はなさそうですがきちんと出来ているのが面白いです。

面白い機能がいくつか
一色ごとの詳細表示に切り替えると、画面右下にシェアボタンが表示され、16進数とカラーコードを各種Webサービスにシェアすることができます。他にも、ブラウザを閉じるまで保持される閲覧履歴や、履歴を色見本としてPhotoshopのacoファイルでダウンロードできたりと、なにかと痒いところに手がとどくウェブサービスです。

あとがき
僕のウェブサイト、『プラモつくるよ!』ではインターフェースの画像をすべて排除してCSS3で表現していますが、その際にもこのサイトに大変お世話になりました。このサイトは上記に示した辞典機能の他にもカラーピッカーや色の調合、キーワードやイメージで検索できる強力な検索機能を備えていたり、ものすごく使えるサイトなので、ぜひ一度活用してみてはいかがでしょうか。