
WordPressの入力エリアを拡張できる『WP Editor』がスゴかった!
- Wordpress
- 2016/01/30
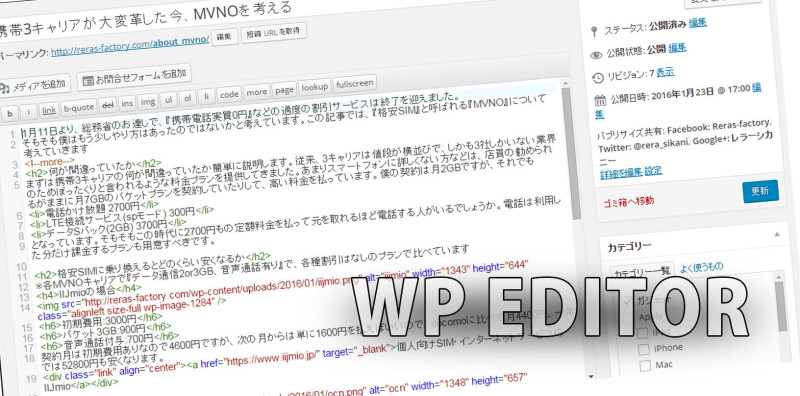
WordPressの記事本文入力画面や、テーマの編集画面を大幅に拡張できる『WP-Editor』を導入したら大いに捗るようになりました
Web上でコードの改変がしやすくなった
標準のエディターでやれることは限られているので、テーマをアップデートした際に、実環境で動かしながら細部を改変していく時に楽にコード改変が行えるようになりました。行番号を振ることもできるので、スクロールして下の方で入力している場合も自分がだいたいどの位置に居るのかわかります。
僕は開発環境にはSublime text2というソフトを使用していますが、このエディターはSublimeにも引けをとらない程高機能です。Tabキーで入力するインデントの大きさを変えられたり、見た目を弄ることもできる他、色分けもできます。
早速使ってみよう
WordPressのプラグインインストール画面で『WP Editor』と入力し、一番最初のものをインストールし、有効化します。すると管理画面のサイドバーに『WP Editor』という項目が追加され、そこが設定画面です。英語ですが簡単な単語なので大体との意味は理解できると思います。

自分好みの設定にカスタマイズしよう

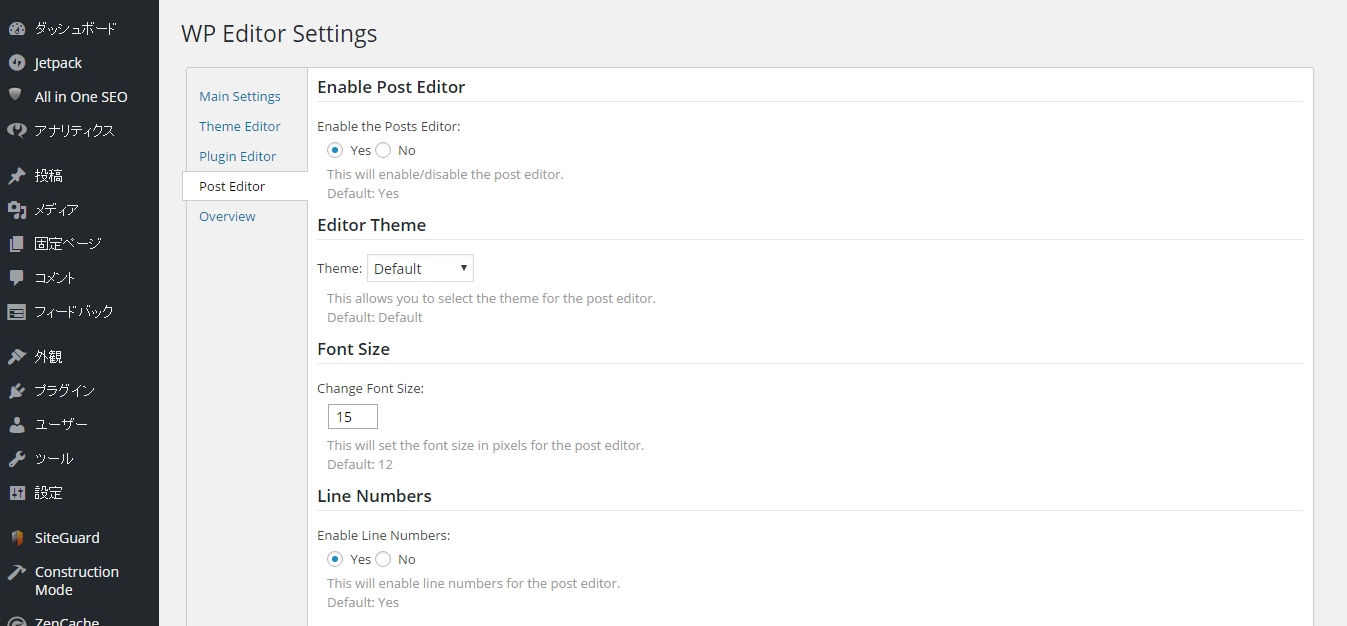
『Post Editor』のタブで、記事の新規投稿画面をカスタマイズすることができます
Enable the Posts Editor
機能の有効、無効を選択します
Editor Theme
テーマを選ぶことができます。Sublimeのような黒背景にすることもできます。
Font Size
入力エリアのフォントサイズを変更できます。デフォルトの12では小さいので僕は15にしています。
Line Numbers
行番号の有無を変更します。
Active Line Highlighting
入力中のアクティブエリアに色をつけます。
Indent Size
Tabキーを押した時のインデントサイズを指定します。これはデフォルトの2で良いでしょう
あとがき
このプラグインは記事投稿画面だけでなく、テーマの編集画面などもターゲットにしているのでWordpressが格段に使いやすくなります。WPは初心者から上級者まで幅広くカバーしているので純正機能ではカバーしきれていない面もあるのでこういったプラグインで機能拡充できるのは嬉しいですね。