
HTMLとCSSでmacOSのウィンドウを作る
- Web
- 2019/03/3
CSSでmacOSのウィンドウ枠を再現してみます
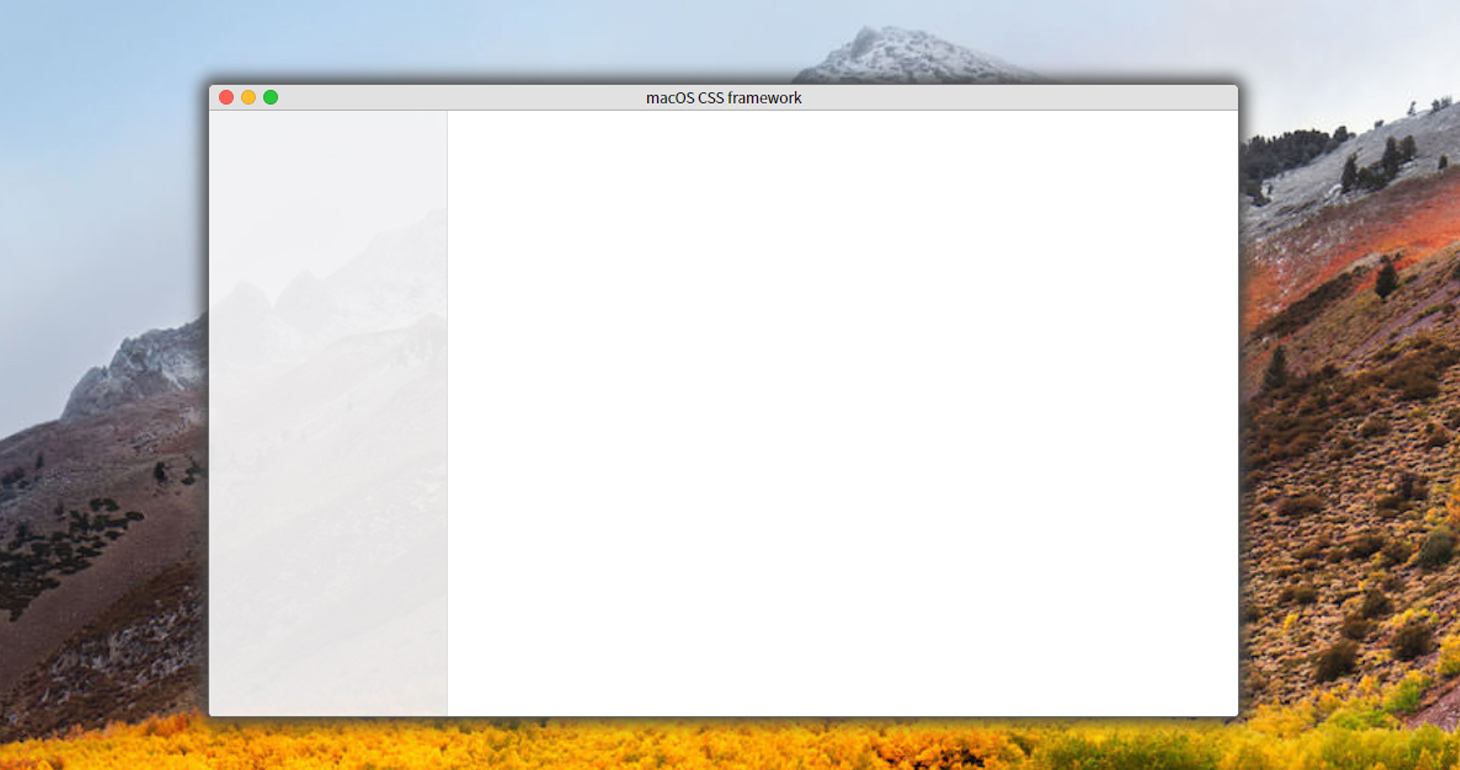
作るもの

他のパターンもいくつか制作しましたが、今回はこのスタンダードなウィンドウ枠の作り方を説明します
1,ウィンドウ枠
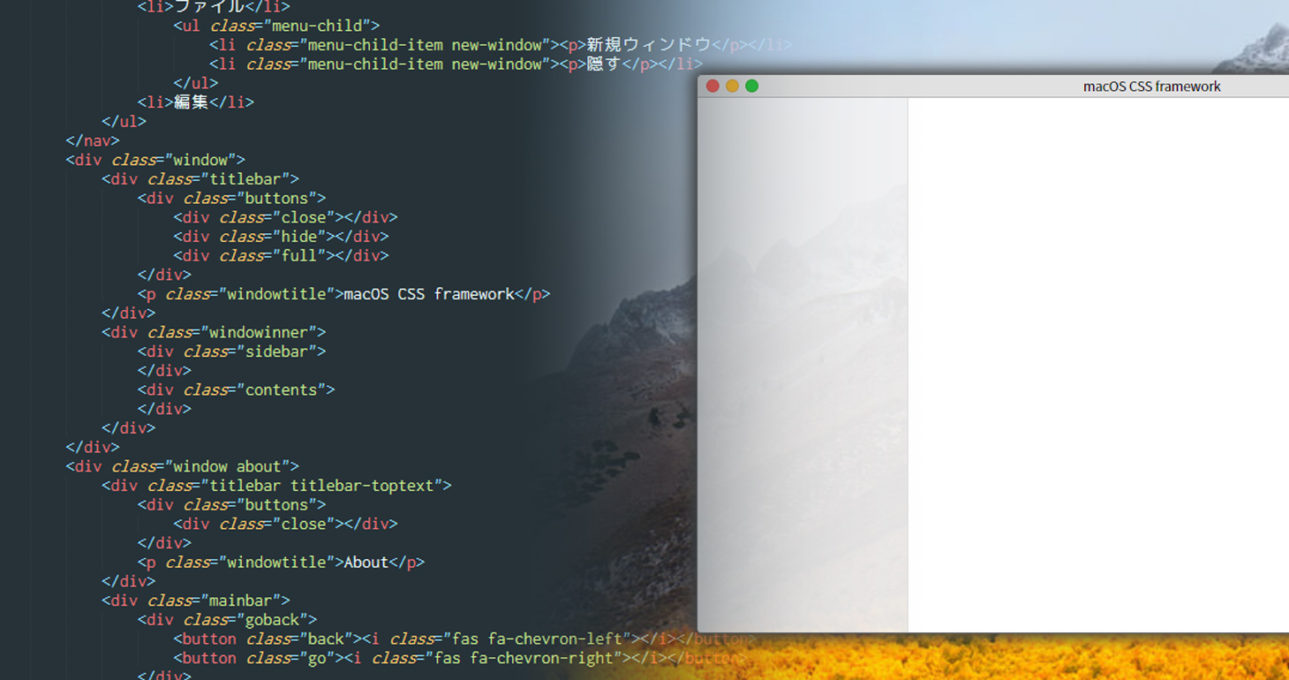
まずはウィンドウ本体を作ります。
See the Pen
macos-1 by rera_sikani2 (@rera_sikani2)
on CodePen.
まずwindowクラスのdivを作り、widthとheightでウィンドウのサイズを決定します。background-colorはスクリーンショットから抽出した色を使いますが、サイドバーの透けを再現するために不透明度を60%にしてあります。bodyにbackground-imageなりbackground-colorを指定するとわかりやすいでしょう。box-shadowは思っていたよりも派手ですね。
2,タイトルバー
続いてタイトルバーを作ります。
See the Pen
MxyLNM by rera_sikani2 (@rera_sikani2)
on CodePen.
windowクラスの中にtitlebarクラスを追加し、width:100%、height:20pxを指定しタイトルバーを再現しています。中のwindowstitleクラスのpはflexで上下中央揃え。横方向は後述するウィンドウ操作ボタンの都合上calcで計算して位置合わせしています。
3,ウィンドウ操作ボタン
ウィンドウの左上にある3つのボタンを作ります。
See the Pen
MxyxWM by rera_sikani2 (@rera_sikani2)
on CodePen.
それぞれ空のdiv要素を作成し、それをwrapするbuttonsクラスでflexさせ上下左右中央に。ボタンは3つそれぞれ縦横10pxにborder-radius:50%で真円に。背景色に加えborder-colorも指定することでかなりリアルに仕上がります。
4,中身
ここまででとりあえずウィンドウの体は成しましたが最低限の中身は作っておきます。
See the Pen
macos-4 by rera_sikani2 (@rera_sikani2)
on CodePen.
新しくwindows_innerクラスを作り、更にその中にsidebarとcontentsを作りflexさせてレイアウトしています。windows_innerの縦幅はcalcで 100% – タイトルバーの高さ20px – タイトルバー下のborderの幅1pxの式で計算させています。sidebarのエリアは不透明度80%になっているのでちゃんと背景が透けます。
以上で完成です。
ex,動かす
上で作ったウィンドウにjQuery-UIを使ってドラッグでの移動、リサイズを実装します。
See the Pen
macos-jquery by rera_sikani2 (@rera_sikani2)
on CodePen.
新たに全体をwrapするdesktopクラスを追加し、width:100%,height:100vhで画面一杯にエリアを拡張し,jQuery-uiでdesktopエリアの中を自由にドラッグで移動できるようにしています。本当はtitlebarのみドラッグできるようにしたかったのですが、そうするとtitlebarのみが動いてしまうので親コンテナごと動かす方法を模索中です。jQueryとjQuery-ui一式はGoogleのCDNから読み込んでいます。