
ブログを書くときには『画像』に気を使おう
- ブログ運営
- 2015/07/25
アイキャッチを始め、ブログにおいて記事の中核となる要素は画像です。ブログを書くときには、画像に気を使って本文をより引き立たせましょう
1,極限までサイズを小さくするべし
画像データは文字データに比べ数倍のファイルサイズを持っています。インターネット上の画像を表示させるときはそのファイルを一時的にダウンロードして表示しているわけですが、サイズが大きいとダウンロードに時間がかかってしまい、なかなかページが表示されなかったり、タイムアウトして画像なしで読み込まれてしまうことがあります。するとSEO的にも良くないので、画像ファイルはサイズをギリギリまでそぎ落としましょう。このブログで使われている画像は、一枚あたり約150~200KBになっています。Photoshopで画像を作る際の縦横サイズは1632pxX808pxのプリセットにしています。ファイルサイズは平均350KBで、フィルターを多く掛けたり、多くの色を使用した際はさらに増えるので振れ幅が大きくなります。
例えば以前つかったこの画像

リサイズ前は400KBもありましたが、リサイズで196MBまで落としてあります。
しかし、前回の記事のこの画像は

リサイズ前は350KBでしたが、160KBまで減量してあります。
前者は背景に点描風のエフェクトを掛けたほか、アプリアイコンでかなりの色数を使用していますが、後者はサイズが大きいように見えますが、青系を多用したために色数が抑えられたと考えられます
2,編集にも一工夫
僕のポリシーではレビュー記事に用いる画像には基本的にフィルターは掛けないのでリサイズだけに留めていますが、前回のアイキャッチのような文字の挿入を必要とする場面で気をつけたいことを紹介します
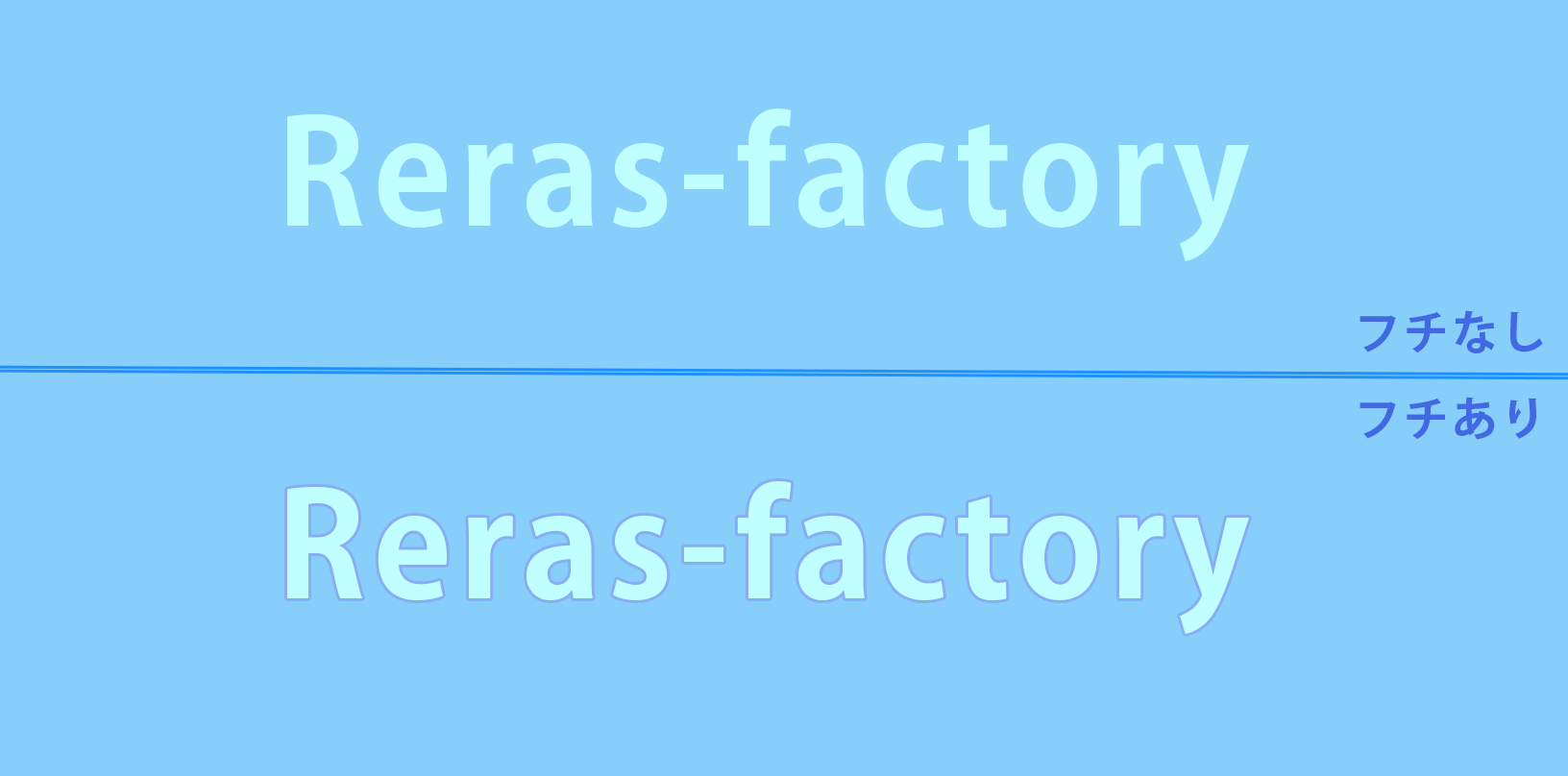
文字の『フチ』を強調しよう
僕は派手にならないようになるべく同系の色でまとめるようにしていますが、そうすると文字のふちがぼやけているように見えてしまいます。そこで、文字の枠線として文字の色より若干濃い目の色を設定するとフチがくっきりして読みやすいです。

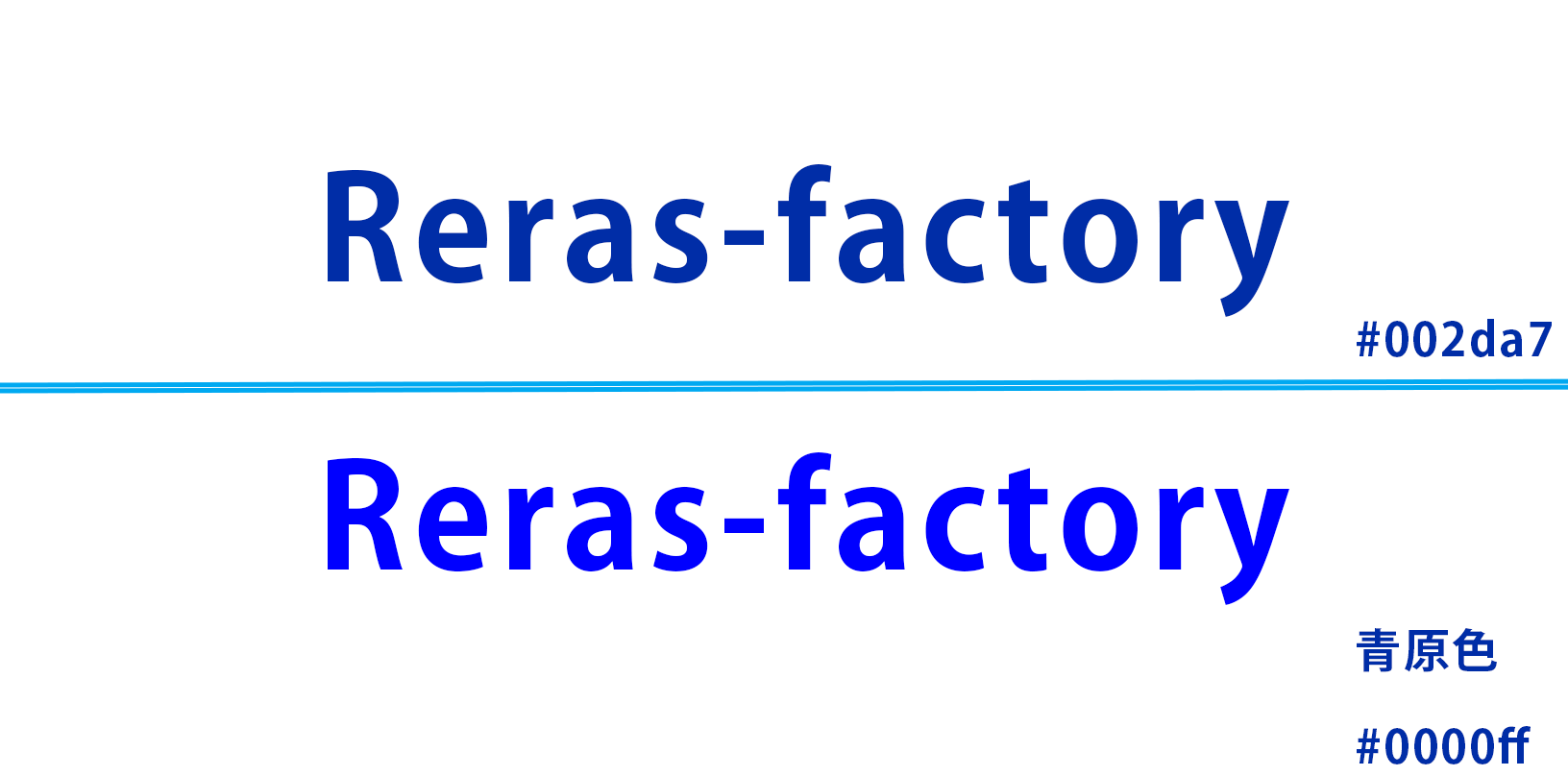
3,原色を使うのはなるべく避けよう
画像に原色を用いるのは極力避けましょう。派手な印象になります。僕は若干濃い目や薄めにした色を使うように心がけています。ちなみに濃い目にすると上品さが出ていい感じに仕上がります。

どうですか?上のほうが上品な感じに見えませんか?青に限らず他の色でも濃い目にすることで上品な色合いに仕上がります(2回目)
4,用途に応じてフォントを使い分けよう

最後に少しテーマから外れてしまいますが、フォントのお話をしたいと思います。僕が最近ブログに使う画像に用いるフォントはAdobe製品に付属する『小塚ゴシックPro』というフォントです。その中のELという一番細いタイプともう一段階太いLサイズを使いますが、『HG創英角ポップ体』も外せません。前者はAppleの『ヒラギノ角ゴ』と呼ばれるお高いフォントに引けを取らないほど美しいので、最近無条件で使ってしまっていますが、以前の記事にはポップ体も使用していました。最初のポップ体を使うことで馴染みやすい印象を持たせることができます。上の画像では、小塚ゴシックを使った方は『美しい』ところにフォーカスを当てているように感じ、ポップ体は家族でレジャーに行きたい感じを醸し出しています。フォント一つで印象が変わるとはこういうことです。
あとがき
以上、僕が普段心がけているポイントを説明しましたが、いかがでしたでしょうか。リサイズは基本中の基本ですが、フチの話や色の話は気にする人は少ないのではないでしょうか。アイキャッチは記事の印象を決める大事な要素です。美しいアイキャッチは人を呼ぶので、上記のポイントを気にしながら画像の編集をしてみましょう。