
『FontAwesome』をWordPressテーマに使う2つの方法
- Wordpress
- 2017/01/21
Thunderbird4.0のデザインで多用したWebアイコンフォント『FontAwesome』をHTMLタグで書く方法とCSSで書く方法を紹介します。
下準備
FontAwesomeを利用するにはそれ用のcssを読み込む必要があります。
See the Pen dNpGEG by rera_sikani2 (@rera_sikani2) on CodePen.
をヘッダーかどこかに追加してください。
<i>タグを挿入する

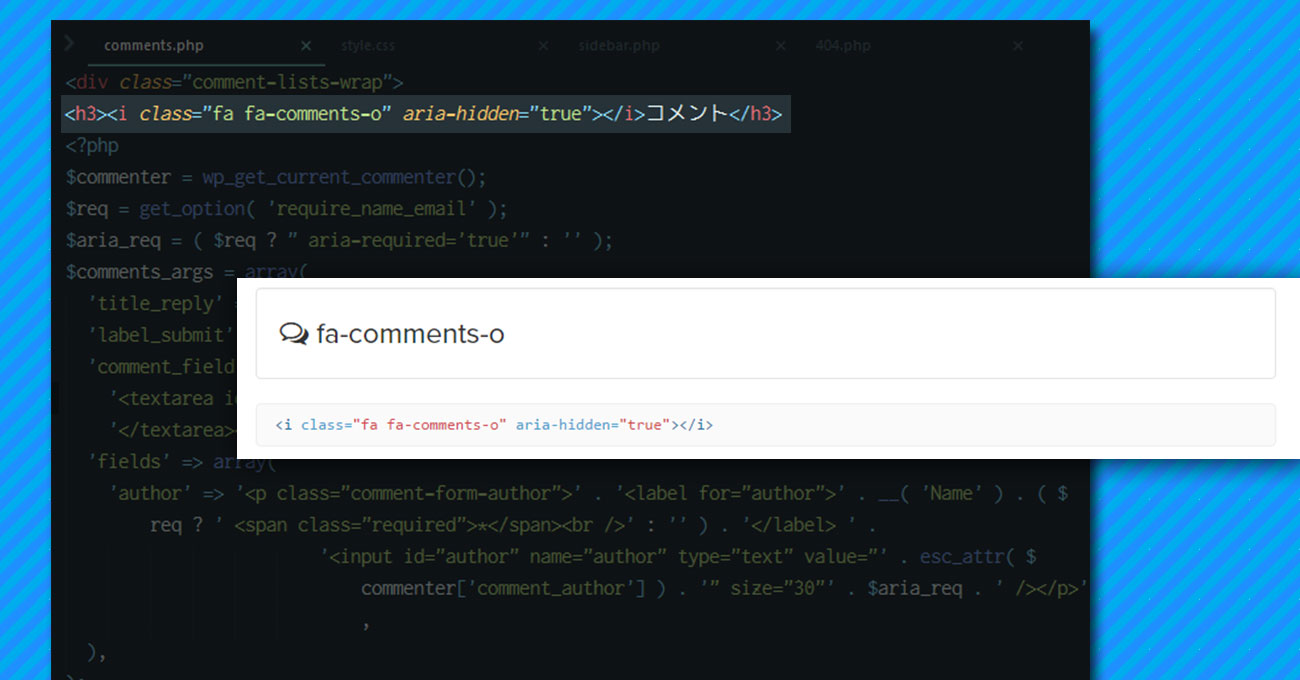
FontAwesomeを開き、挿入したいアイコンをクリックすると画面が変わり、アイコンの詳細画面になります。すると複数サイズのサンプルの下に『<i class=』で始まるコードがあります。このコードを『</i>』部分までコピーして、挿入したい箇所に貼り付けるだけです。
See the Pen FontAwesome-html by rera_sikani2 (@rera_sikani2) on CodePen.
上記の例はコメント欄のタイトルですが、他にも記事タイトル下の投稿日時の左にあるアイコンもこの方法で表示させています。single.phpの該当する部分に<i>タグを挿入しています。
cssでアイコンフォントを挿入する

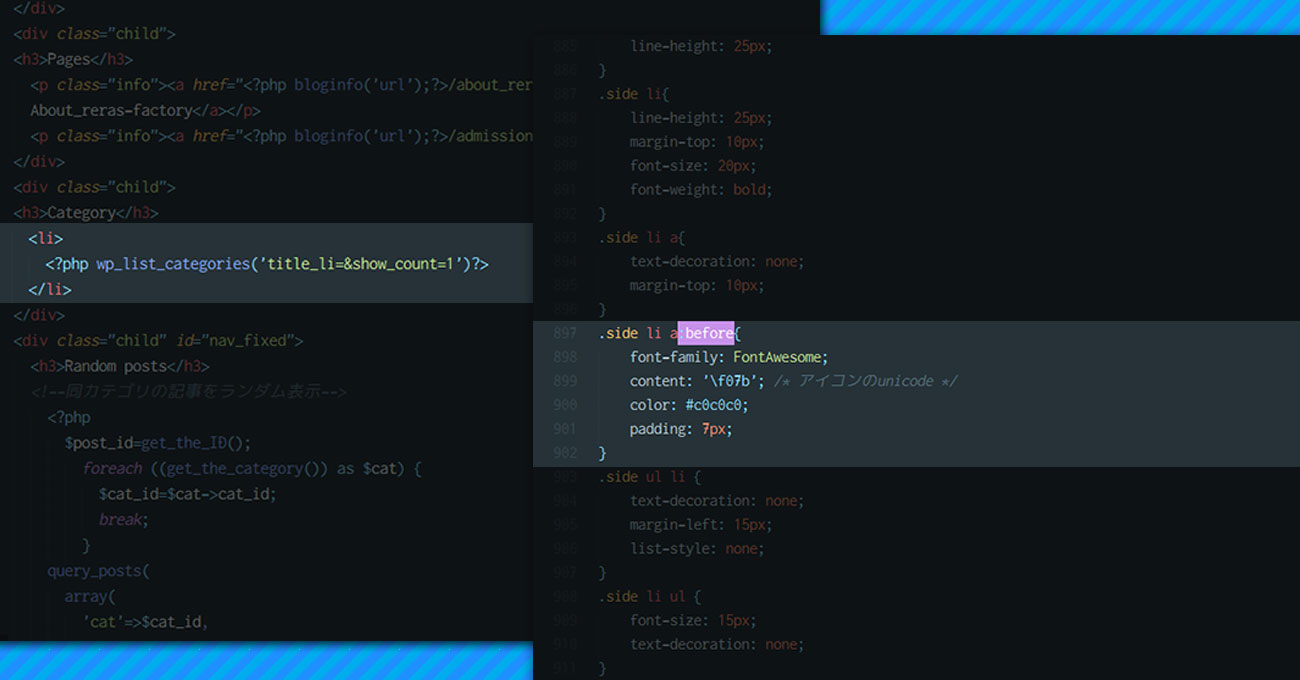
しかしWordpressのテーマ開発では、上記の方法が使えない所が出てきます。このブログだとサイドバーのカテゴリー一覧が当たります。Wordpressの関数を使ってカテゴリ一覧を取得して出力させているため、iタグが挿入できないのです。そこで、この関数で出力されるリストのクラス名を調べてそのクラスの:before要素にcssでアイコンフォントを挿入します。以下のサンプルはこのブログで実際に使っているコードです。
See the Pen apmNoo by rera_sikani2 (@rera_sikani2) on CodePen.
CSSの解説
- 1:アイコンフォントを指定したい要素の:beforeに『font-family』でFontAwesomeを指定します
- 2:contentにはサンプルの下の『Unicode』の後の英数字をコピペします
- 3:フォントカラーはお好みで
- 4:デフォルトだとアイコンと文字の間がキツキツなのでpaddingを設定
あとこの例のようにli要素を挟んでいる場合はlist-styleをnoneにしないと黒丸が表示されるので注意してください。
あとがき
Thunderbird3.0から軽量化の一環で導入し始めたアイコンフォント。バージョン4.0では更に多くのアイコンを用意しました。iタグを使った方法は調べれば普通に出てきますが、cssを使う方法は僕も行き着くまでに時間がかかりました。この先もテーマ開発に用いたWeb技術系の記事も書いていく予定なのでお楽しみに!