
これだけは入れておきたいWordPressプラグイン5個
- Wordpress
- 2015/04/20
WordPress初心者の方が入れるべきプラグインを
5個に絞って紹介したいと思います。
Jetpack

まずは最初に入れておきたい『Jetpack』です。これひとつでたくさんの便利機能が有効になるのでとても便利です。
例えば
- サイトのアクセス解析
- ブルートフォースアタックの防御
- 記事への『関連記事』エリアの挿入
- 記事へのシェアボタンの挿入
- 記事の短縮リンク作成
- 記事の公開時に自動でソーシャルメディアに投稿
- ブログをモバイルに最適化
と、これひとつでほとんどのことはやってくれます。特に、便利なのが、SNSへの自動投稿で、予約投稿した際は、その時間に併せて投稿してくれます。他にも、カスタムしなくても関連記事をサムネイル付きで表示してくれたり、追加可能なシェアボタンなど、初心者はこれひとつでデザインはなんとかなるのではないでしょうか。
プラグインの追加は、『Jetpack』で検索するか、下記のリンクからzipファイルを落としてアップロードしてご使用ください
ダウンロードはこちら
*Wordpressがセーフモードで動くサーバー(XREAなど)では上手く動作しません
All in One SEO Pack

サイトのSEOに関することを全て行ってくれるプラグインです。インストールすると、記事の入力エリアの下にSEOに関する項目が現れ、クローラーに教える記事名、説明文、キーワードを登録することができ、入力した項目は投稿一覧にも表示されます。
WordpressのSEO対策の定番です。
プラグインの追加は、『All in One SEO Pack』で検索するか、下記のリンクからzipファイルを落としてアップロードしてご使用ください
ダウンロードはこちら
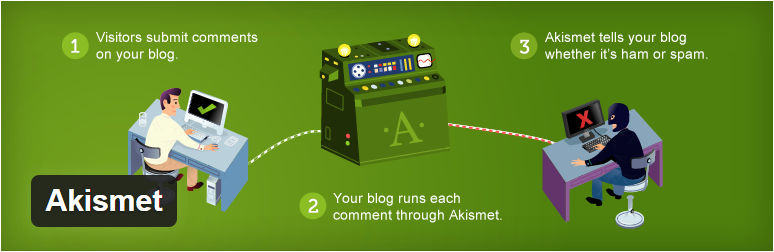
Akismet

サイトの規模が大きくなるに連れて増えるスパムコメント。Akismetはその類のコメントを自動で隔離してくれるプラグインです。利用には会員登録をしてAPIキーを取得する必要がありますが、キーの使い回しが可能なようなので、一度取得したキーは複数のサイトでも使えます。
ダウンロードはこちら
WPTouch

昨今はiPhoneなどのスマートフォンの普及や、Googleから『モバイル表示に最適化されていないサイトは表示順位を下げる』といった発表があったり、モバイル端末での表示も重要になっています。現に、このサイトも少ないアクセスですが、スマートフォンなどのモバイル端末からのアクセスが多いです。Wordpressのテーマにはレスポンシブに対応しているものもあり、現在使用している『Base WP』もレスポンシブに対応しています。しかし、文字の表示サイズが大きく、サイドの余白も大きく、ユーザビリティに欠けるので、このプラグインを導入してみました。テーマ側でレスポンシブに対応しているので存在は知っていたものの、導入を見送っていたプラグインですが、なかなかかっこいいデザインに仕上げてくれます。テーマ側でレスポンシブに対応していても、ぜひ入れておきたいプラグインです。
ダウンロードはこちら
Google XML Sitemap

検索エンジンにインデックスさせるには、サイトマップを作成してウェブマスターツールなどでアップロードする方法がありますが、このプラグインは新着記事が投稿されるとサイトマップを作り直し、Googleに自動で送信してくれます。サイトマップの構築を気にする必要がないので、初心者の方にお勧めです。
ダウンロードはこちら
あとがき
今回は現在僕が使っているWordpressプラグインの中から初心者の方にもおすすめできるプラグインを厳選してみましたが、
いかがだったでしょうか。冒頭に紹介したJetpackはWordpress.com謹製のプラグインなので、wordpress.comと連携することで
二段階認証が可能になったり、とても便利です。初心者の方はこういったプラグインを上手く利用して安全にサイトを
カスタマイズしていきましょう!