
Photoshopで縁取り文字とエフェクトを作る方法
- Photoshop
- 2016/01/16
Photoshopでの縁取り文字とそれに使えるエフェクトの作り方を紹介します。
ここで紹介する方法は図形や透過画像にも応用できます
実際にやってみると至って簡単です(笑)
1,まずはテキストを入力します

まずはフォトショップで新規ファイルを作成し、背景を塗りつぶします。ここでは黒とします。
次にテキストツールを使って縁取りしたい文字を入力します。
テキストの部分は後から消すので何色でもOkです。
2,境界線を設定します

レイヤー一覧からテキストレイヤーの上で右クリックして『レイヤー効果』を選択します。
するとダイアログボックスが出てくるので、『境界線』セクションをクリックします(自動でチェックが入ります)
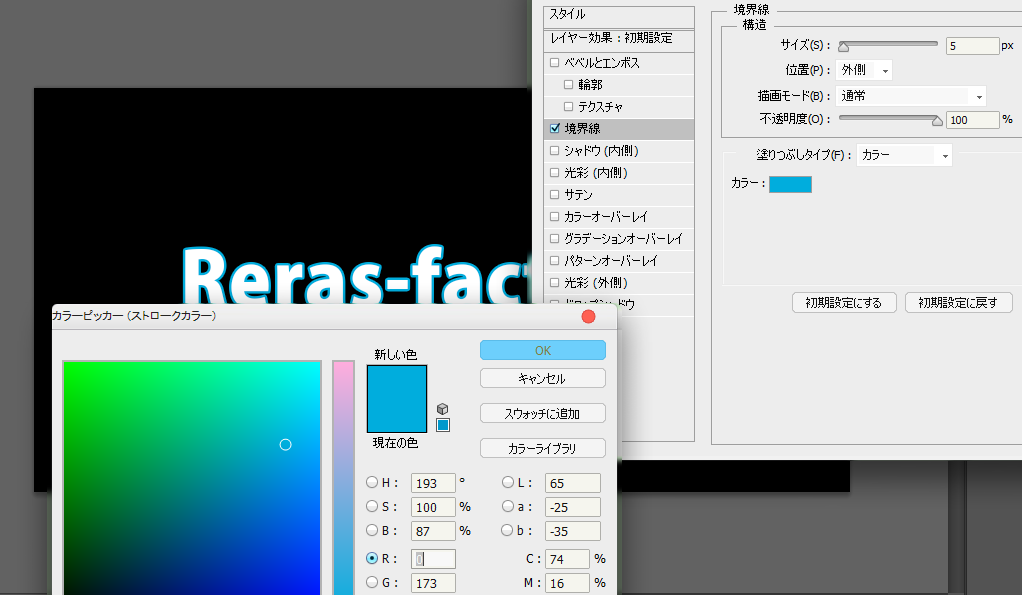
太さは5px,位置は外側がオススメです。したの方にある『カラー』エリアで枠線に設定したい色を選びます。
右上の『OK』をクリックすると通常の文字に枠線がついたテキストになります。
3,塗りを0%にします

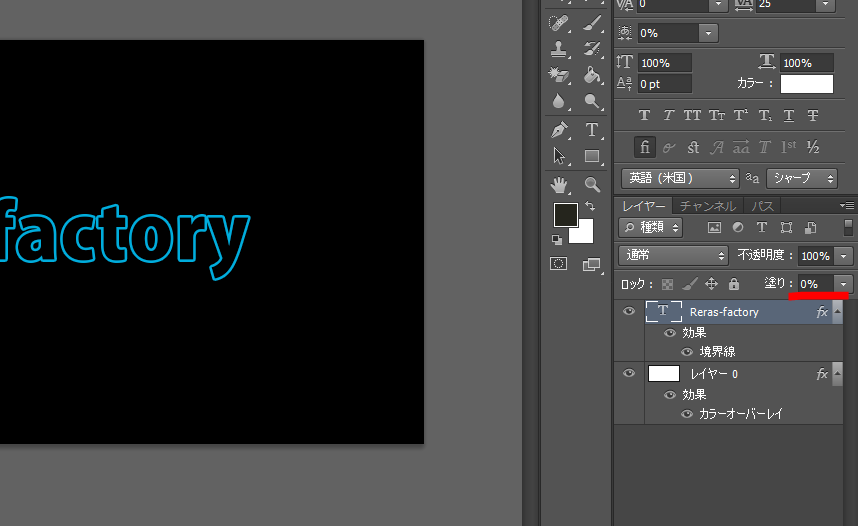
レイヤー一覧からテキストレイヤーを選択し、『塗り』を0%にします。これでメインのテキストが見えなくなり、枠線だけが残ります
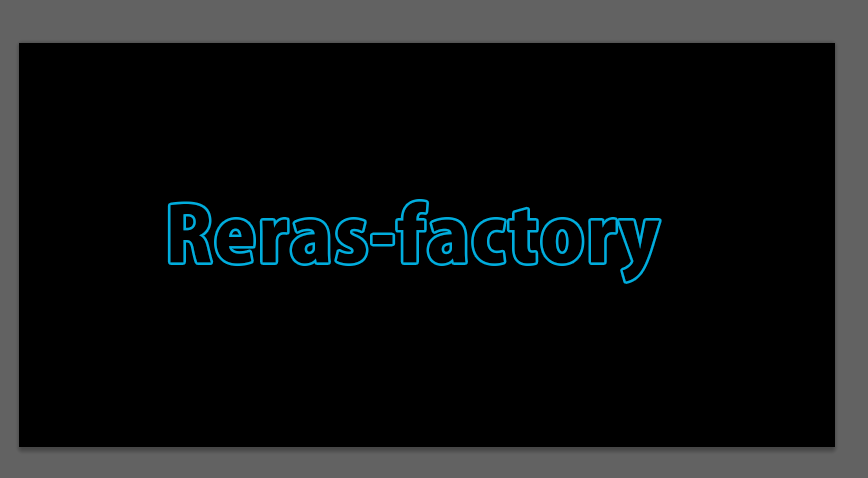
4,完成!

これで出来上がりです。更にやりたい人は下のTipsをご覧あれ
番外編1,『光彩(外側)』を設定しよう

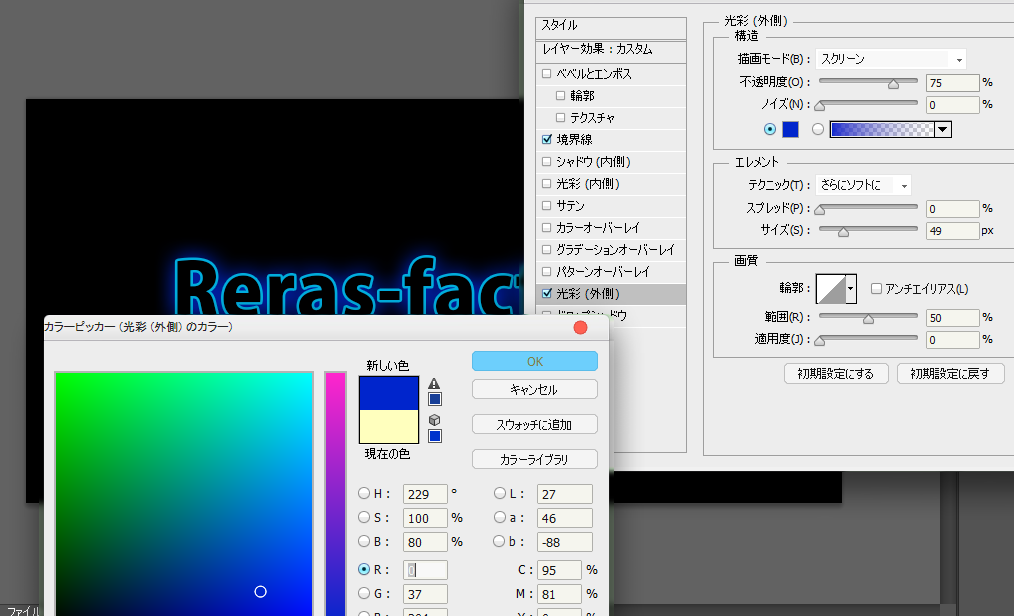
この記事のアイキャッチのようにするには『光彩』を設定します。レイヤー効果のダイアログボックスを開き『光彩(外側)』セクションに行きます。内側ではなく、外側です。
『エレメント』エリアの『サイズ』をやや大きめに設定します。すると枠線が光っているような効果が追加されます。
色を変えるには『構造』エリアのラジオボタン横のカラーサンプル部分をクリックします
番外編2,縁をグラデーションにしよう

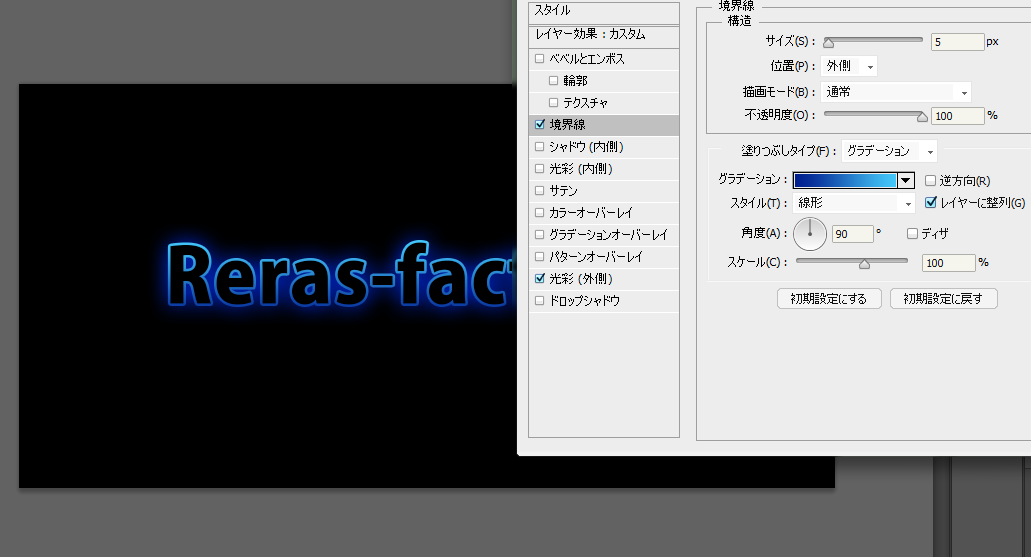
縁の色は単色の他にもテクスチャパターン、グラデーションが選べます。レイヤー効果の『境界線』セクションの『塗りつぶしタイプ』が選択式になっていて、右の下三角をクリックすると変えることができます。
『グラデーション』の右のカラーサンプルをクリックすると色や比率を変えることができ、『角度』ではグラデーションの向きを選択することができます。
あとがき
難しいかとおもいきや、塗りを0%にするだけで使えたなんて、当時の僕は拍子抜けしました。『塗り』の上の『不透明度』も弄ることで表現の幅が更に広がりますよ!最近やたら使っているのは気のせいです(汗)拙い説明でしたが、お役に立てれば光栄です。世界最高峰の画像編集ソフトだけあって、なんでもできるフォトショップ。僕はまだまだ初心者ですが、使えるようになった機能は順次記事にしていこうと思います。